AddressInput
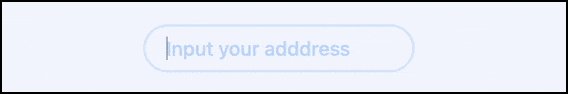
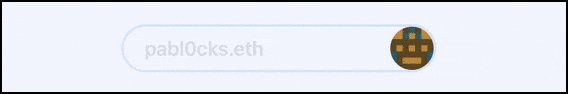
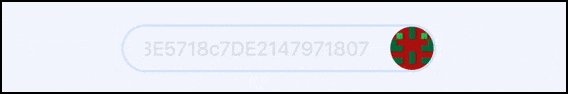
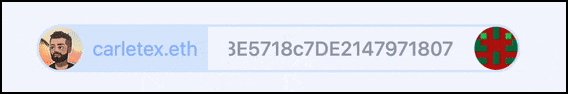
Display an Ethereum address input that validates the address format, resolves ENS domains, and shows their avatars.
Also shows a blockie image for each address.

Import
import { AddressInput } from "~~/components/scaffold-eth";
Usage
const [address, setAddress] = useState("");
<AddressInput onChange={setAddress} value={address} placeholder="Input your address" />;
Props
| Prop | Type | Default Value | Description |
|---|---|---|---|
| value | string | undefined | An Ethereum address in (0x___ format) or an ENS domain. |
| onChange | function | undefined | A callback invoked when the data in the address input changes. |
| placeholder (optional) | string | undefined | The string that will be rendered before address input has been entered. |
| name (optional) | string | undefined | Helps identify the data being sent if AddressInput is submitted into a form. |
| disabled (optional) | boolean | false | If true sets the address input un-clickable and unusable. |